Langkah 1: Buat bentuk
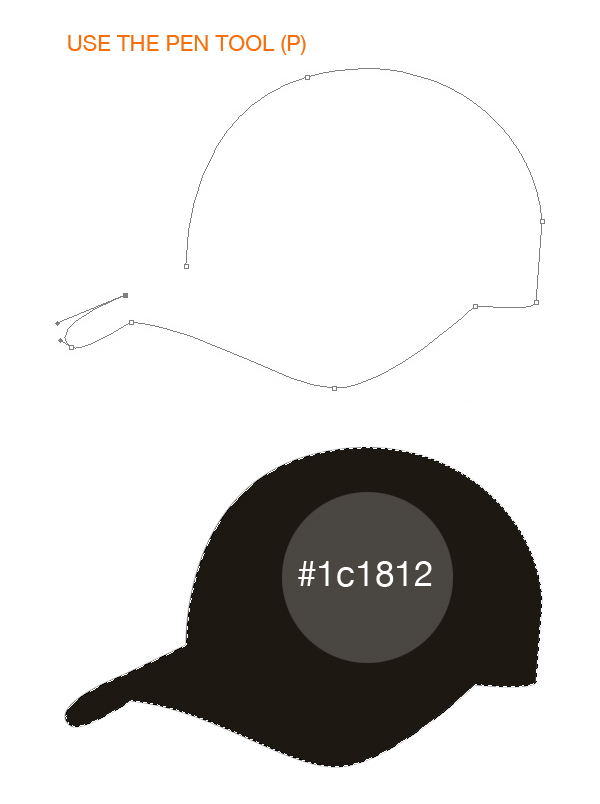
Buat dokumen baru di Photoshop dan mengisinya dengan warna putih (# FFFFFF). Buat layer baru dan gunakan Pen Tool (P) untuk menciptakan bentuk topi (Anda dapat menggunakan gambar topi sebagai referensi untuk ini, atau menggunakan garis yang ditunjukkan di bawah). Setelah itu, tekan Command + Enter untuk mengubah jalur menjadi pilihan. Kemudian mengisinya dengan warna # 1c1812.

Langkah 2: Tentukan bentuk
Saatnya untuk mendefinisikan beberapa bagian topi. Gunakan Burn Tool (O) untuk menambahkan beberapa bayangan untuk tutup (ditampilkan di bawah) dan kemudian menggunakan Pen Tool (P) untuk membuat dua baris (# 413a2f).
Butuh Bantuan Membelai Paths?
Anda dapat belajar bagaimana jalan stroke menggunakan alat pena dan alat sikat dalam tutorial photoshop kami untuk menciptakan kembang api.

Langkah 3: Buat Tekstur
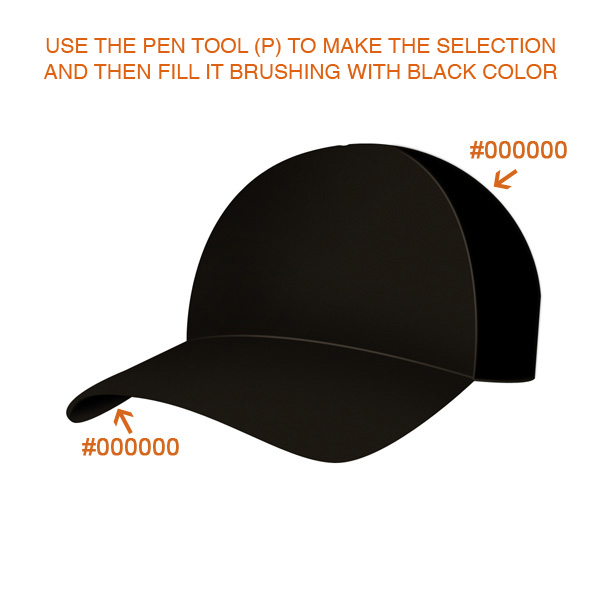
Bagian belakang topi harus lebih gelap. Buat seleksi pada bagian belakang topi, dan menggunakan Brush Tool (B) untuk mengisi seleksi dengan warna hitam pada layer baru.

Langkah 4
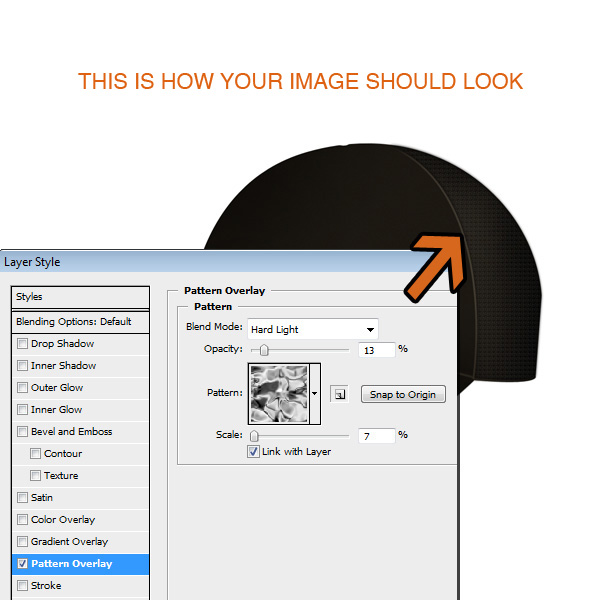
Klik kanan pada layer dengan bagian belakang topi, dan pilih Blending Options. Lalu pergi ke Overlay Pola dan menambahkan pengaturan di bawah ini.
Blend Mode: Hard Light
Skala: 7%
Opacity: 13%

Langkah 5
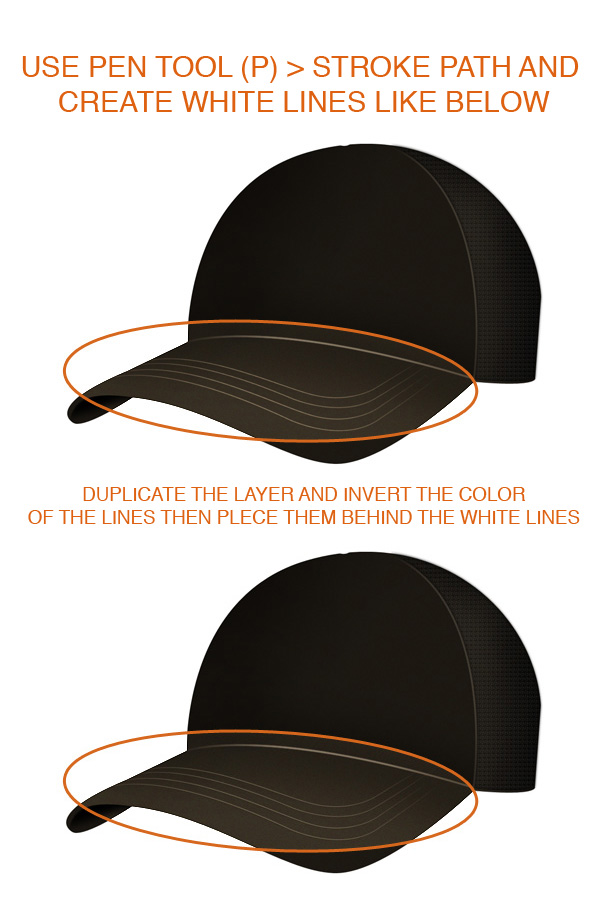
Jahitan visor diciptakan dengan Pen Tool (P). Buat setiap jahitan pada lapisan yang terpisah dengan menggambar garis dengan pen tool, membelai dengan sikat keras tipis, dan kemudian menghapus tepi dengan penghapus lunak besar. Pilih lapisan ini dengan jahitan, dan Merge Layers.
Gandakan mereka, membalikkan warna (Ctrl + I) dan menempatkan lapisan lapisan hitam di belakang yang lain. Ini memberikan efek bevel.

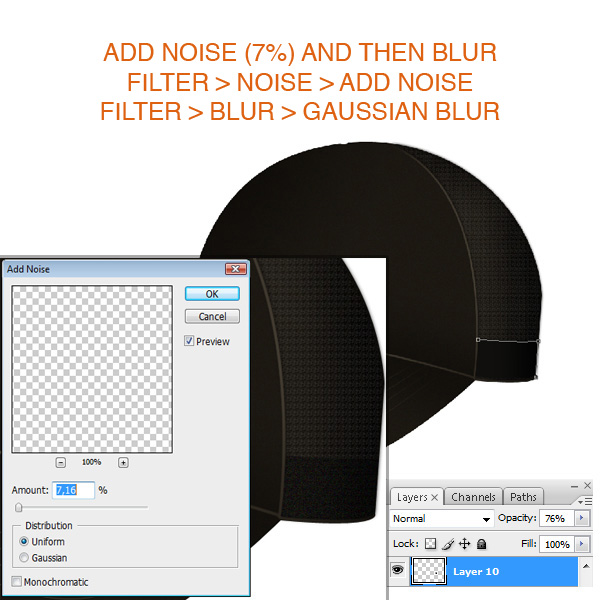
Langkah 6
Buat layer baru. Sekali lagi menggunakan Pen Tool (P) untuk membuat bentuk seperti di bawah ini dan mengisi seleksi dengan warna hitam. Kemudian tambahkan suara untuk pemilihan (Filter> Kebisingan> Tambah Kebisingan | Tetap di bawah 10%), dan menjaga Opacity dari lapisan hingga 75%.

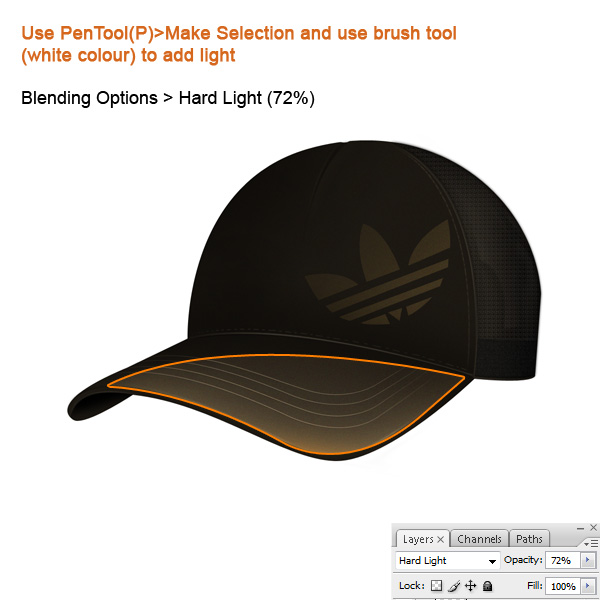
Langkah 7
Buat lapisan lain dan membangun bentuk seperti di bawah ini menggunakan Pen Tool (P). Hal berikutnya yang Anda harus lakukan adalah untuk menambahkan beberapa cahaya, untuk membuat sisi belakang topi tampak lebih transparan (seolah-olah cahaya memudar melalui dari sisi lain). Gunakan Brush Tool (B) dengan warna putih dan menambahkan beberapa cahaya halus.

Langkah 8: Tambahkan logo
Untuk memberikan tampilan yang unik Anda dapat menambahkan sebuah merek atau beberapa elemen desain unik Anda sendiri. Saya menggunakan # 7b7452 dan kemudian mengatur lapisan untuk Color Dodge.


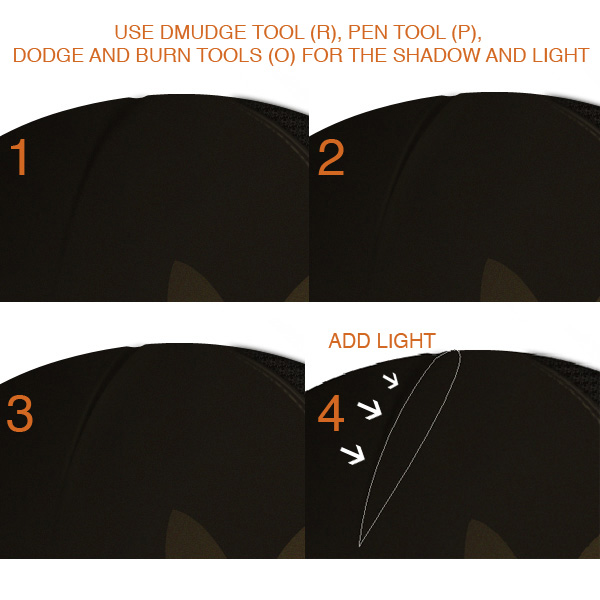
Langkah 9: Rincian
Untuk membuat bentuk garis lebih dalam topi, gunakan Pen Tool (P) untuk membuat pilihan bentuk, menambahkan lampu dan bayangan menggunakan Burn dan Dodge Alat. Noda highlight dan bayangan untuk memberi mereka terlihat lebih lembut.

Langkah 10: Cahaya
Anda harus menambahkan beberapa lampu pada helm, sehingga membuat pilihan dan menggunakan kuas putih besar untuk mengisi seleksi. Kemudian pilih modus blending Cahaya keras dan mengurangi opacity jika diperlukan.

Langkah 11: Tekstur Realistis
Materi yang terlihat agak kartun dan halus, jadi kita perlu sikat beberapa tempat dengan warna yang berbeda (lebih gelap / lebih ringan). Anda dapat noda mereka (atau memberikan mereka berbeda Filter> Blur> Motion Blur efek) untuk membuat mereka terlihat lebih realistis.

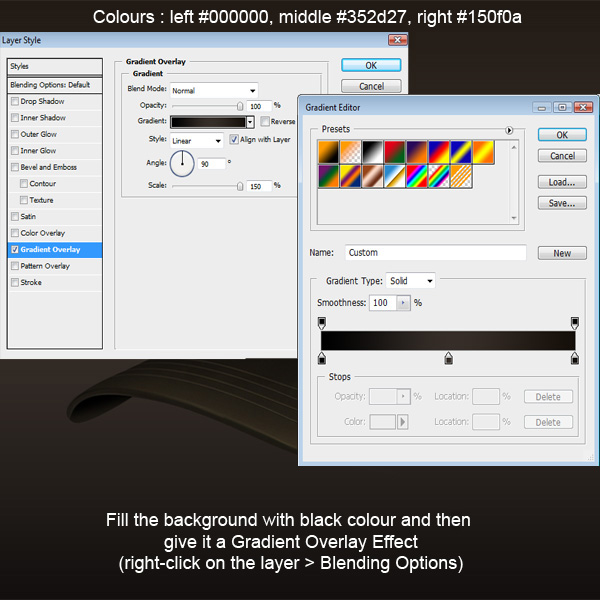
Langkah 12: Latar Belakang
Topi selesai. Sekarang Anda harus membuat latar belakang.


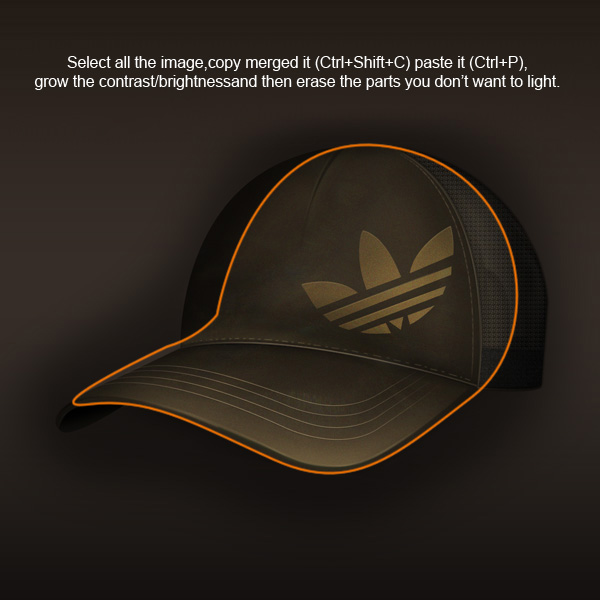
Langkah 13: Cahaya
Untuk membuatnya lebih jelas dan mengkilap, kita harus memodifikasi kontras dan kecerahan. Pilih semua lapisan topi dan menggabungkan mereka ke layer baru (Ctrl + Alt + E). Sesuaikan Kontras dan Kecerahan (Image> Adjustments> Brightness dan Kontras) sampai topi muncul keluar dari latar belakang secara signifikan.

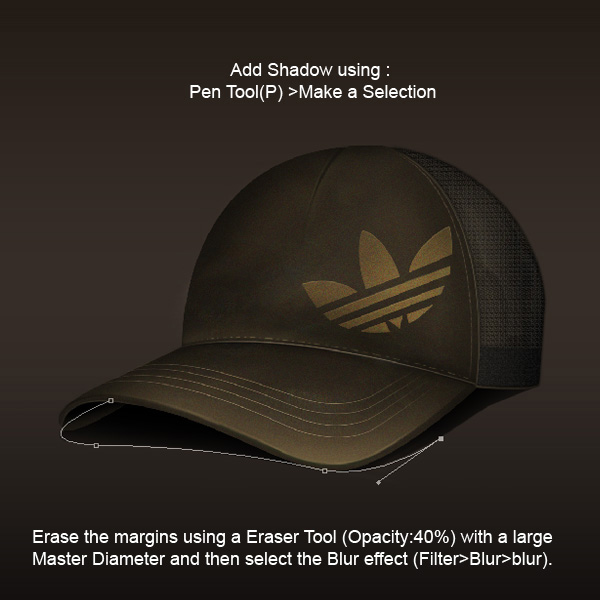
Langkah 14: Shadow
Topi tampak seperti mengambang sehingga kita harus menambahkan bayangan.

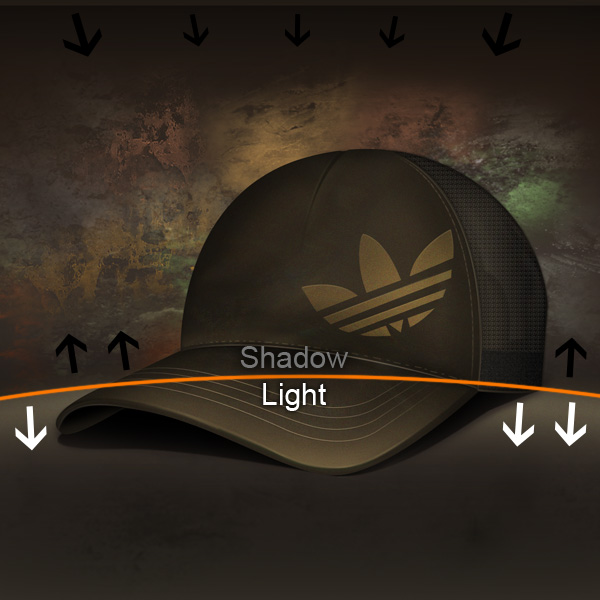
Langkah 15: Latar Belakang
Buat layer baru (ctrl + shift + n) dan tempatkan di balik lapisan topi. Setelah itu gunakan sikat grunge beberapa (seperti ini) menciptakan latar belakang yang bagus dengan menggunakan berbagai warna.

Langkah 16: Latar Belakang
Langkah terakhir dari chop ini adalah untuk menambahkan cahaya pada bagian bawah dan bayangan ke atas untuk menciptakan ruang di mana topi ditempatkan.
Gunakan Pentool (P) untuk membuat seleksi dan menggunakan sikat yang halus besar menciptakan platform untuk tutup.

kesimpulan
Cobalah untuk berimprovisasi sebanyak yang Anda dapat ketika Anda sedang menciptakan desain topi. Ini tidak perlu menggunakan semua warna yang sama, atau membuat latar belakang kumuh! Nikmati, dan merasa bebas untuk men-download PSD gratis untuk referensi!



This comment has been removed by the author.
ReplyDeleteimage masking service The app has over 200 million users worldwide. There is some unique filter that allows you to customize your photos and videos. You can use the cinematic stabilization to make excellent videos. You can share pictures or videos via Twitter, Facebook, and Tumblr.
ReplyDeleteYes i am totally agreed with this article and i just want say that this article is very nice and very informative article.I will make sure to be reading your blog more. You made a good point but I can't help but wonder, what about the other side? !!!!!!Thanks image masking service
ReplyDeleteThis is a great tutorial.
ReplyDeleteneed more tutorial like this
visit our website
Best Shopify Image Sizes
Great Post!
ReplyDeleteClipping Path Service Provider
Image Masking Service
Ghost Mannequin Service