Membuat foto siluet bukanlah perkara mudah. Untuk memperoleh foto
ini, Anda memerlukan teknik fotografi tersendiri. Tentunya tidak semua
orang bisa menciptakan gambar tersebut. Berikut ini adalah contoh sebuah
foto siluet yang bisa menimbulkan kesan khusus pada orang yang melihat
foto Anda tersebut.

Gambar siluet atau gambar bayangan memang memberikan kesan tersendiri bagi pada sebuah foto. Foto jenis ini bagus untuk menimbulkan kesan misterius, emosi, mood ataupun drama pada orang yang menyaksikan foto tersebut. Foto-foto siluet pun kerap digunakan oleh para fotografer dalam objek fotonya.
Namun, bagi Anda yang menginginkan foto siluet tapi tidak memiliki skill fotografi, Anda tetap bisa membuatnya berkat bantuan software edit foto Photoshop. Caranya pun cukup mudah. Anda pun tidak membutuhkan skill tinggi untuk membuat foto siluet tersebut. Berikut ini adalah langkah-langkah yang bisa Anda ikuti:

Benar-benar mudah bukan langkah untuk mengubah gambar tersebut. Selamat mencoba!
read more

Gambar siluet atau gambar bayangan memang memberikan kesan tersendiri bagi pada sebuah foto. Foto jenis ini bagus untuk menimbulkan kesan misterius, emosi, mood ataupun drama pada orang yang menyaksikan foto tersebut. Foto-foto siluet pun kerap digunakan oleh para fotografer dalam objek fotonya.
Namun, bagi Anda yang menginginkan foto siluet tapi tidak memiliki skill fotografi, Anda tetap bisa membuatnya berkat bantuan software edit foto Photoshop. Caranya pun cukup mudah. Anda pun tidak membutuhkan skill tinggi untuk membuat foto siluet tersebut. Berikut ini adalah langkah-langkah yang bisa Anda ikuti:
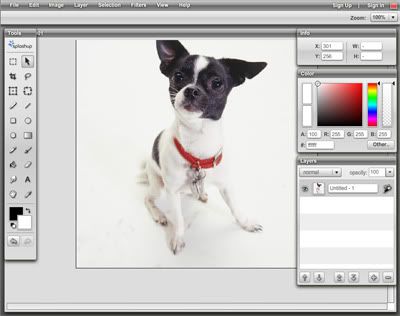
- Siapkan foto yang ingin Anda edit. Anda pun bisa memilih foto sembarang
- Jalankan aplikasi Photoshop yang ingin Anda gunakan. Anda bisa memakai berbagai macam versi Photoshop. Dan, dalam percobaan ini, penulis telah menjalankan tips ini pada Photoshop CS5 dan Photoshop 8.
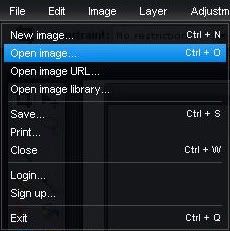
- Buka foto yang ingin diedit pada Photoshop
- Gunakan tool Lasso untuk memilih objek yang ingin dijadikan gambar siluet

- Berikutnya, Anda bisa membuat sebuah layer baru. Caranya, Anda bisa
menuju pada bagian sudut kanan bawah layar. Lihat gambar ini untuk lebih
jelas.

- Selanjutnya, Anda bisa mewarnai objek yang Anda pilih dengan warna hitam.

- Selanjutnya, hapus layer utama. Anda bisa melakukannya seperti
gambar di bawah ini. Dalam hal ini, gambar yang ingin dihapus adalah
layer dengan nama background
 .
.
- Gambar siluet telah siap. Anda bisa memindahkan gambar ini ke manapun Anda suka.

- Setelah itu, Anda bisa memilihi sebuah gambar baru yang ingin
dijadikan background. Dan boom, proses mengubah sebuah gambar biasa
menjadi gambar siluet selesai.

Benar-benar mudah bukan langkah untuk mengubah gambar tersebut. Selamat mencoba!