 Pelajari cara menambahkan gambar yang terlihat usang yang bekerja dengan baik dengan kartun grafis. Rasa yang berbeda dari gaya grunge yang populer di seluruh Web sekarang. Pelajari pendekatan yang unik untuk keausan bahwa Anda dapat memasukkan ke dalam desain situs Web Anda berikutnya.
Pelajari cara menambahkan gambar yang terlihat usang yang bekerja dengan baik dengan kartun grafis. Rasa yang berbeda dari gaya grunge yang populer di seluruh Web sekarang. Pelajari pendekatan yang unik untuk keausan bahwa Anda dapat memasukkan ke dalam desain situs Web Anda berikutnya.Langkah 1
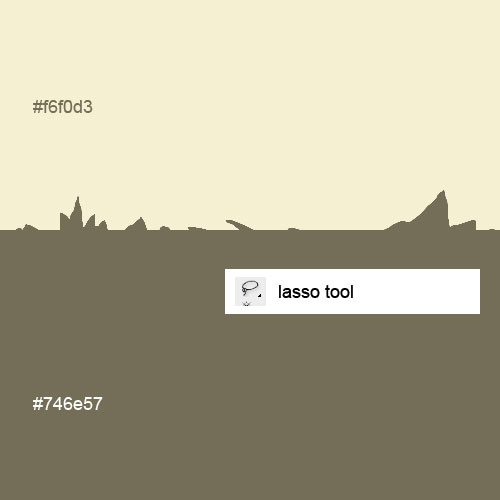
Buat dokumen baru di Web 1024px oleh 768px. Isi latar belakang dengan warna yang mirip dengan gambar di bawah ini. Ambil Rectangle Tool dan menggambar persegi panjang. Persegi panjang harus mengisi sekitar setengah dari halaman dengan warna yang diberikan di bawah ini. Lalu Rasterize itu. Pergi ke Layer> Rasterize Shape>.
Ubah nama ini sebagai Menggunakan Lasso Tool "lapisan atas.", Menggambar bentuk di bagian bawah persegi panjang, seperti pada gambar di bawah. Kemudian tekan Delete. Ini akan memotong bentuk dari persegi panjang. Ini adalah cara cepat untuk membuat ini. Tentu saja, Anda bisa menggunakan masker, jika Anda inginkan.

Langkah 2
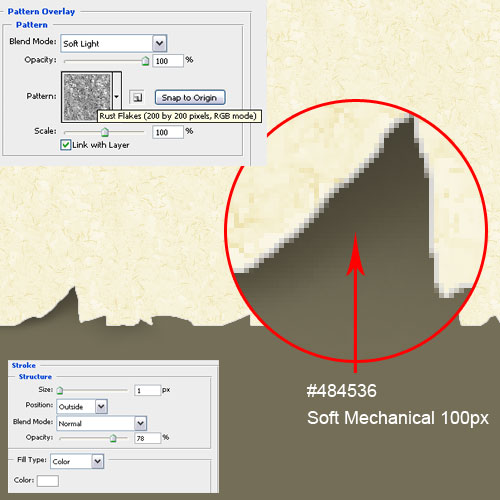
Buat layer baru di bawah Ambil Brush Tool "lapisan atas.". Set ke Mechanical Lembut, Diameter 100px, dan (# 484.536) warna. Gunakan Brush untuk menciptakan bentuk bayangan untuk lapisan "top-bayangan". Anda mungkin perlu untuk memperbesar dan noda itu untuk mendapatkan hasil yang lebih baik.
Selanjutnya kita menerapkan beberapa gaya lapisan. Terapkan stroke putih 1px luar ke lapisan atas. Kemudian menerapkan Overlay Pola, dengan Blend Mode Soft Light, dan menggunakan Rust Flakes untuk pola.
Tips: Lebih baik untuk menarik bayangan sendiri. Cobalah untuk membuat bayangan tidak tetap, karena dapat membuatnya terlihat tidak alami. Anda mungkin perlu meluangkan waktu untuk menarik bagian ini untuk membuatnya terlihat bagus.
Buat layer baru di bawah Ambil Brush Tool "lapisan atas.". Set ke Mechanical Lembut, Diameter 100px, dan (# 484.536) warna. Gunakan Brush untuk menciptakan bentuk bayangan untuk lapisan "top-bayangan". Anda mungkin perlu untuk memperbesar dan noda itu untuk mendapatkan hasil yang lebih baik.
Selanjutnya kita menerapkan beberapa gaya lapisan. Terapkan stroke putih 1px luar ke lapisan atas. Kemudian menerapkan Overlay Pola, dengan Blend Mode Soft Light, dan menggunakan Rust Flakes untuk pola.
Tips: Lebih baik untuk menarik bayangan sendiri. Cobalah untuk membuat bayangan tidak tetap, karena dapat membuatnya terlihat tidak alami. Anda mungkin perlu meluangkan waktu untuk menarik bagian ini untuk membuatnya terlihat bagus.

Langkah 3
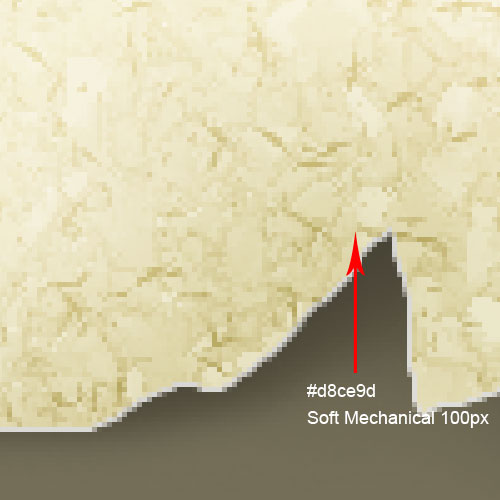
Buat layer di atas Kemudian Option / Alt-klik antara lapisan untuk membuat topeng "lapisan atas.". Dengan Brush yang sama, mengatur warna ke (# d8ce9d). Kemudian sikat di sepanjang tepi "lapisan atas" untuk membuat sorot.
Buat layer di atas Kemudian Option / Alt-klik antara lapisan untuk membuat topeng "lapisan atas.". Dengan Brush yang sama, mengatur warna ke (# d8ce9d). Kemudian sikat di sepanjang tepi "lapisan atas" untuk membuat sorot.

Langkah 4
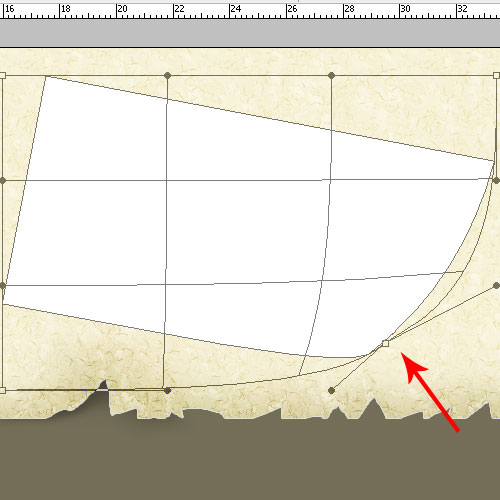
Buat persegi panjang dengan pergi ke Edit> Free Transform atau Cmd / Ctrl + T. Kemudian Putar ke sudut bawah ini. Gunakan Cmd / Ctrl + T lagi dan kali ini pilih Warp. Tarik sudut kanan bawah seperti yang ditunjukkan di bawah ini.
Buat persegi panjang dengan pergi ke Edit> Free Transform atau Cmd / Ctrl + T. Kemudian Putar ke sudut bawah ini. Gunakan Cmd / Ctrl + T lagi dan kali ini pilih Warp. Tarik sudut kanan bawah seperti yang ditunjukkan di bawah ini.

Langkah 5
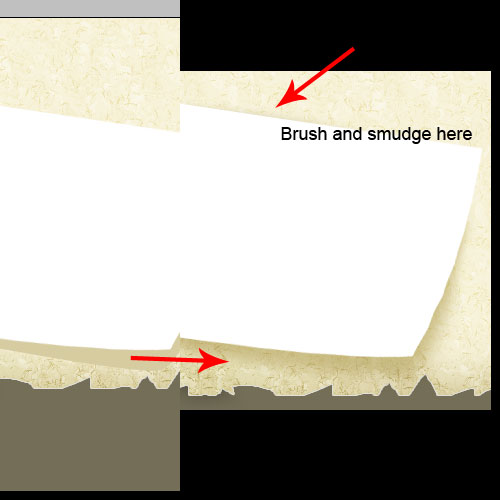
Menggunakan Pen Tool, menarik keluar bayangan bawah bentuk persegi panjang. Terapkan Gaussian Blur pada 5px. Kemudian mengatur modus campuran lapisan untuk Multiply.
Tips: Sikat keluar bayangan kecil di bagian atas untuk meningkatkan efek.
Menggunakan Pen Tool, menarik keluar bayangan bawah bentuk persegi panjang. Terapkan Gaussian Blur pada 5px. Kemudian mengatur modus campuran lapisan untuk Multiply.
Tips: Sikat keluar bayangan kecil di bagian atas untuk meningkatkan efek.

Langkah 6
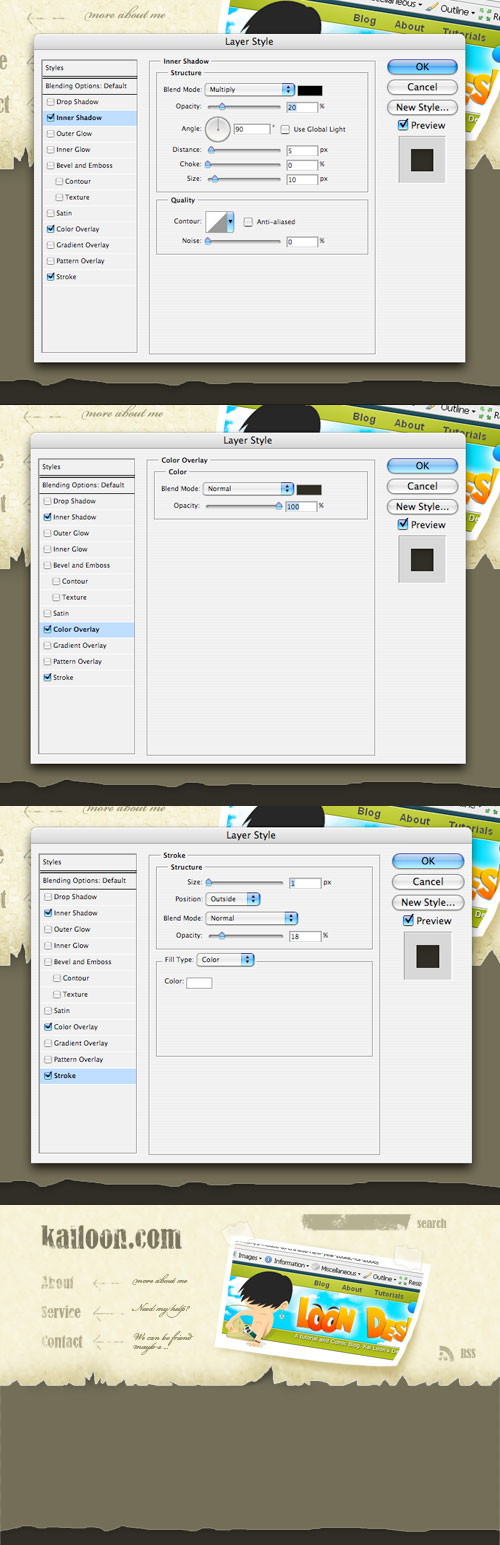
Pertama, Cmd / Ctrl-klik pada persegi panjang untuk membawa keluar pilihan. Pergi ke Pilih> Modify> Contract> 10px. Buat layer baru di atasnya dan mengisinya dengan warna putih. Selanjutnya setiap tempat foto Anda suka. Kemudian membuat masker dengan lapisan baru saja kita buat.
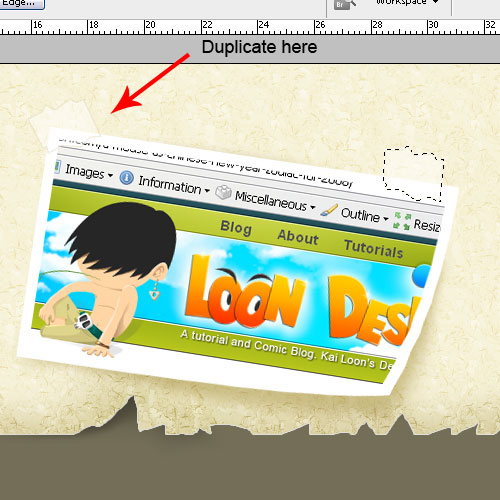
Gunakan Polygonal Lasso Tool untuk menggambar rekaman itu. Kemudian membuat layer baru di atas dan mengisinya dengan warna putih. Kemudian mengatur Isi ke 47%. Oleskan Stroke dalam 1px, (# e4dec3) warna, dan mengatur Opacity menjadi 66%. Lalu duplikat itu. Pindahkan duplikat ke kiri, kemudian memutar rekaman kiri, seperti pada gambar di bawah.
Pertama, Cmd / Ctrl-klik pada persegi panjang untuk membawa keluar pilihan. Pergi ke Pilih> Modify> Contract> 10px. Buat layer baru di atasnya dan mengisinya dengan warna putih. Selanjutnya setiap tempat foto Anda suka. Kemudian membuat masker dengan lapisan baru saja kita buat.
Gunakan Polygonal Lasso Tool untuk menggambar rekaman itu. Kemudian membuat layer baru di atas dan mengisinya dengan warna putih. Kemudian mengatur Isi ke 47%. Oleskan Stroke dalam 1px, (# e4dec3) warna, dan mengatur Opacity menjadi 66%. Lalu duplikat itu. Pindahkan duplikat ke kiri, kemudian memutar rekaman kiri, seperti pada gambar di bawah.

Langkah 7
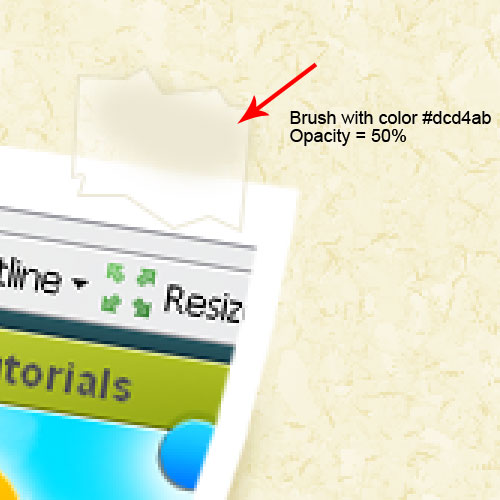
Gunakan Brush Tool (B) untuk menciptakan bayangan untuk kedua potongan rekaman. Lihat pengaturan di bawah ini.
Gunakan Brush Tool (B) untuk menciptakan bayangan untuk kedua potongan rekaman. Lihat pengaturan di bawah ini.

Langkah 8
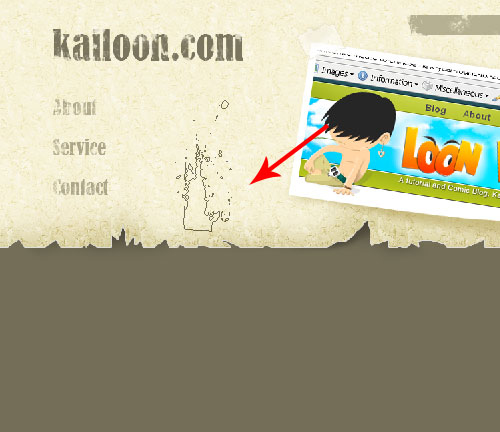
Ketik judul situs. Saya menggunakan Bernard MT Publikasi, dengan (# 7a745e) warna, dan ukuran 72px. Mengetikkan judul navigasi utama berikutnya. Kemudian Rasterize jenis. Ambil Tool Erase (E), dan dengan Brush TB_Grunge, acak menghapus surat-surat untuk membuat efek usang. Atau jika Anda lebih memilih metode tak rusak, kemudian menggunakan masker untuk membuat efek ini.
Ketik judul situs. Saya menggunakan Bernard MT Publikasi, dengan (# 7a745e) warna, dan ukuran 72px. Mengetikkan judul navigasi utama berikutnya. Kemudian Rasterize jenis. Ambil Tool Erase (E), dan dengan Brush TB_Grunge, acak menghapus surat-surat untuk membuat efek usang. Atau jika Anda lebih memilih metode tak rusak, kemudian menggunakan masker untuk membuat efek ini.

Langkah 9
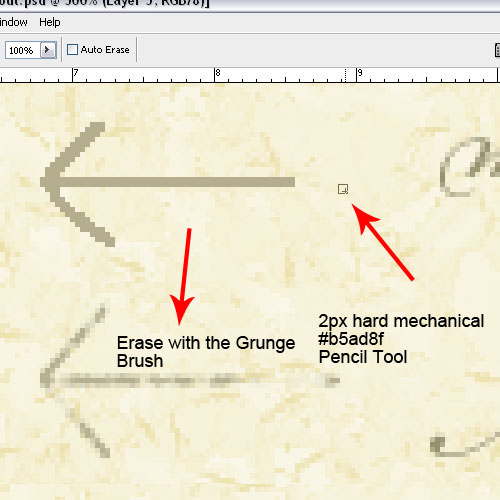
Menggunakan Perangkat Pensil (B), zoom in, dan menggambar bentuk panah. Kemudian menghapusnya, seperti yang kita lakukan dengan judul yang kami buat pada langkah sebelumnya.
Menggunakan Perangkat Pensil (B), zoom in, dan menggambar bentuk panah. Kemudian menghapusnya, seperti yang kita lakukan dengan judul yang kami buat pada langkah sebelumnya.

Langkah 10
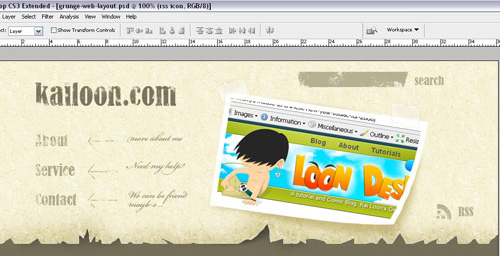
Menggunakan teknik yang sama, menciptakan lapangan Masukan Cari, maka ikon RSS. Saya juga menambahkan beberapa teks di samping judul utama kami navigasi.
Menggunakan teknik yang sama, menciptakan lapangan Masukan Cari, maka ikon RSS. Saya juga menambahkan beberapa teks di samping judul utama kami navigasi.

Langkah 11
"Header" kami dilakukan. Kita sudah memiliki "tubuh utama" kami daerah berwarna sebagai latar belakang kami, jadi mari kita membuat "footer" kami berikutnya.
Ambil Rectangle Tool dan menggambar persegi panjang di bagian bawah layar tentang tinggi 40px. Berikan warna (# 302e26). Lalu Rasterize itu. Pergi ke Layer> Rasterize Shape>. Kemudian gunakan teknik pemotongan yang sama yang kita gunakan untuk menciptakan Hanya saja kali ini, kita akan melakukan hal ini ke bagian atas persegi panjang "lapisan atas.". Pergi ke depan dan memotong beberapa bentuk keluar dari bagian atas persegi panjang. Kemudian menerapkan gaya lapisan bawah. Hasil akhir Anda untuk langkah ini akan terlihat seperti gambar terakhir di bawah ini.
"Header" kami dilakukan. Kita sudah memiliki "tubuh utama" kami daerah berwarna sebagai latar belakang kami, jadi mari kita membuat "footer" kami berikutnya.
Ambil Rectangle Tool dan menggambar persegi panjang di bagian bawah layar tentang tinggi 40px. Berikan warna (# 302e26). Lalu Rasterize itu. Pergi ke Layer> Rasterize Shape>. Kemudian gunakan teknik pemotongan yang sama yang kita gunakan untuk menciptakan Hanya saja kali ini, kita akan melakukan hal ini ke bagian atas persegi panjang "lapisan atas.". Pergi ke depan dan memotong beberapa bentuk keluar dari bagian atas persegi panjang. Kemudian menerapkan gaya lapisan bawah. Hasil akhir Anda untuk langkah ini akan terlihat seperti gambar terakhir di bawah ini.

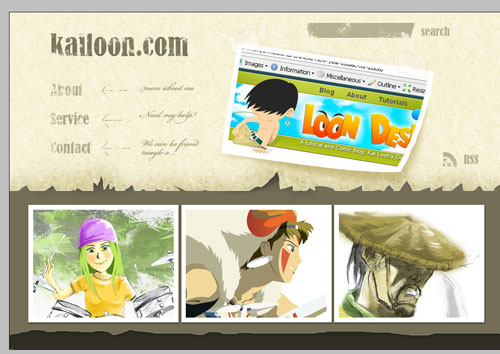
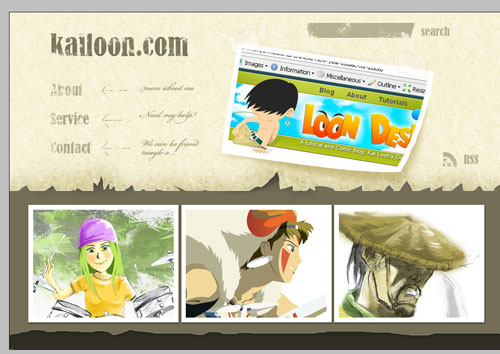
Akhir Gambar
Kita hampir selesai sekarang. Untuk gambar akhir, cukup tambahkan dalam tiga persegi putih. Lalu oleskan Drop Shadow lapisan-gaya efek. Tambahkan dalam tiga gambar pilihan Anda. Topeng mereka agar sesuai dalam batas-batas persegi panjang putih. Gambar akhir kami adalah di bawah ini.
Kita hampir selesai sekarang. Untuk gambar akhir, cukup tambahkan dalam tiga persegi putih. Lalu oleskan Drop Shadow lapisan-gaya efek. Tambahkan dalam tiga gambar pilihan Anda. Topeng mereka agar sesuai dalam batas-batas persegi panjang putih. Gambar akhir kami adalah di bawah ini.



0 komentar:
Post a Comment